Open source content management for your Git workflow
Use Decap CMS with any static site generator for a faster and more flexible web project
Static + content management = ♥
Get the speed, security, and scalability of a static site, while still providing a convenient editing interface for content.
An integrated part of your Git workflow
Content is stored in your Git repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git.
An extensible CMS built on React
Decap CMS is built as a single-page React app. Create custom-styled previews, UI widgets, and editor plugins or add backends to support different Git platform APIs.
Try it out in the Decap CMS Demo

Getting started is simple and free. Choose a template that’s pre-configured with a static site generator and deploys to a global CDN in one click.
Get startedA CMS that developers and content editors can agree on
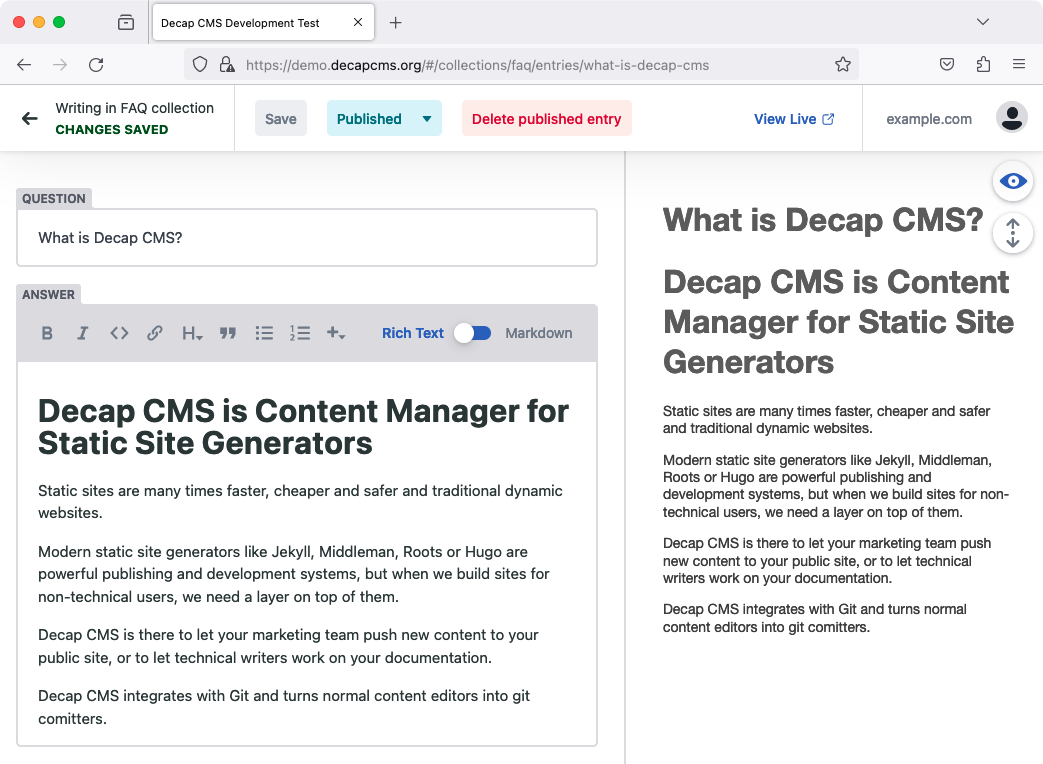
Editor-friendly user interface
The web-based app includes rich-text editing, real-time preview, and drag-and-drop media uploads.
Intuitive workflow for content teams
Writers and editors can easily manage content from draft to review to publish across any number of custom content types.
Instant access without GitHub account
With Git Gateway, you can add CMS access for any team member — even if they don’t have a GitHub account.
New!Do you need professional help?
Onboarding
Get up to speed quickly with a customized onboarding program tailored to your team and project.
Find out more
Priority Support
Benefit from a dedicated support line and priority ticket handling.
Find out more
Custom Features Development
Sponsor the development of custom features or integrations to meet your specific needs.
Find out more
Building Websites with Decap CMS
See the list of trusted partners that build websites with Decap CMS.
Find out more
Supported by a growing community
Built on the Jamstack
Decap CMS is based on client-side JavaScript, reusable APIs and prebuilt Markup. Compared to server-side CMS like WordPress, this means better performance, higher security, lower cost of scaling, and a better developer experience. You can learn more about the Jamstack on jamstack.org.
Support when you need it
Get up and running with comprehensive documentation and templates or work through difficult problems in our community chat.
A community-driven project you can help evolve
Decap CMS is built by a community of more than 100 contributors — and you can help. Read the contributing guide to join in.

